Do you know what a ‘Colombus egg’ is? Its a thing that seems to be impossible to do, but is easy once you know the trick. Thats exactly how I have been feeling about the challenge of displaying code snippets in my blog post. There are so many ways to do it. The one, I ended up using, is easy, and I like the result.

So here we go! What I ended up doing was to embed a dotnetfiddle .
At the fiddle page I Pressed the Share button. And then the copy button of “Embed on Your Page”.

Next in Elementor all ready editing my blog post i dragged the Elementor HTML Widget into a section in the blog post.

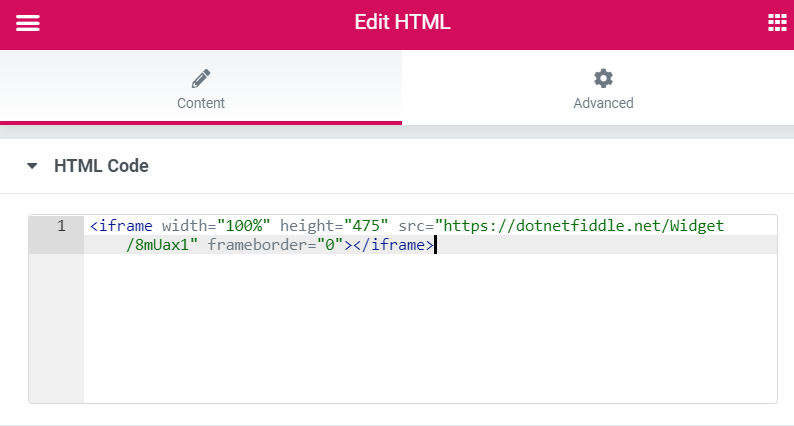
And pasted in the copied html from the dotnetfiddle in to the html field in the html widget editing section under HTML Code.

And here You see the result.
